As-tu entendu les informations? WordPress 6.1 est sorti ! Bienvenue dans la troisième et dernière version majeure de WordPress de 2022. Cette version continue de créer, d’itérer et d’affiner l’expérience d’édition de site complet introduite dans WordPress 5.9 plus tôt cette année. Cela nous offre de nouvelles possibilités pour changer facilement le style de notre site Web, pimenter la conception de nos pages et apporter d’autres améliorations à notre plate-forme open source préférée. Regardons de plus près ce que la 6.1 apporte à la table !
Cette version est un pas dans la bonne direction pour l’édition complète du site . L’édition complète du site et les thèmes de blocs sont arrivés sur WordPress avec la promesse de donner plus de contrôle aux utilisateurs, leur permettant de faire plus avec la création et la conception d’un site Web. La version 6.1 est en bonne voie pour tenir cette promesse. Nous voyons une version qui se concentre assez fortement sur la fourniture d’options de personnalisation et l’amélioration de l’expérience d’édition de site.
WordPress 6.1 introduit plus de 2 000 mises à jour depuis la sortie de WordPress 6.0 en mai 2022. Tous les gains, améliorations et améliorations de la version 13.1 à 14.1 du plugin Gutenberg ont été commis au cœur. Comme nous ne pouvons pas couvrir toutes les mises à jour dans un seul article, nous nous concentrerons plutôt sur plusieurs changements notables.
Plus de contrôle sur votre préréglage de style global
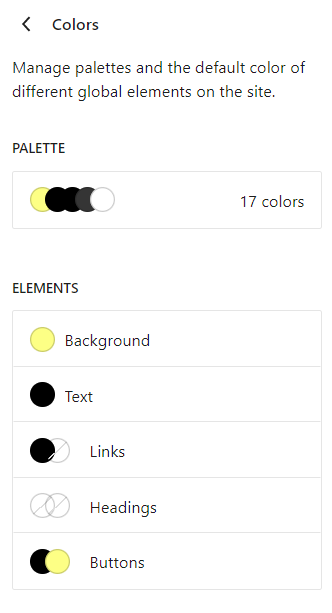
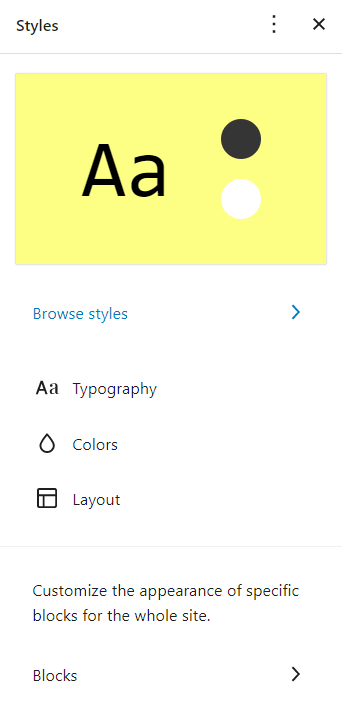
L’interface de style global a été introduite pour la première fois dans WordPress 5.9 et a reçu beaucoup d’attention et d’éloges. Il vous permet de changer facilement l’apparence de votre site Web. En quelques clics, vous pouvez modifier la palette de couleurs de l’ensemble de votre site ou modifier la police, la taille et la couleur par défaut de votre texte et de vos liens. WordPress 6.1 apporte encore plus de personnalisation à l’interface de style global. Vous pouvez maintenant déterminer des préréglages pour :
- L’apparence par défaut de la typographie pour les titres et les boutons
- Les couleurs par défaut des titres et des boutons
- La largeur de la zone de contenu principale et l’espacement des blocs dans la mise en page globale

Tout cela est excellent pour la cohérence de la conception. Et ce n’est pas tout. Vous pouvez même configurer l’apparence par défaut pour des blocs spécifiques, ce qui permet encore plus de créativité dans la conception de sites Web. Supposons que vous souhaitiez que les textes du bloc ‘liste’ soient toujours de couleur verte, vous pouvez facilement le faire maintenant.
Il est bon de noter que la fonctionnalité de style global n’est disponible que sur les thèmes de bloc, vous ne verrez donc pas cette option si vous exécutez un thème qui ne prend pas en charge l’édition complète du site.

Thème par défaut Twenty Twenty-Three : puissantes variations de style
WordPress est déterminé à fournir plus de contrôles de conception aux utilisateurs, ce qui se reflète dans le nouveau thème de bloc par défaut Twenty Twenty-Three (TT3). Le nouveau thème est conçu pour tirer parti de tous les nouveaux outils de conception introduits dans la version 6.1. Lorsque vous installez ce thème pour la première fois, il peut sembler un peu décevant avec le style par défaut, mais il y a beaucoup plus qu’il n’y paraît.
En entrant dans la personnalisation de TT3, vous constaterez qu’il est en fait livré avec 10 variations de style avec lesquelles vous pouvez jouer. Ces variations ont été sélectionnées parmi un large éventail d’entrées de la communauté. Ce qui est impressionnant, c’est que chacune de ces variations est totalement distincte l’une de l’autre. Chaque variation a sa propre palette de couleurs, sa typographie, sa mise en page,…. et ils ont tous l’air incroyable.
Auparavant, les thèmes WordPress par défaut étaient un peu décevants en ce qui concerne leur apparence. De nombreuses personnes choisiraient un thème tiers car il est plus beau et offre plus de possibilités de personnalisation. TT3 peut changer cela. Les 10 nouvelles variantes de style peuvent simplement satisfaire les besoins de beaucoup, en particulier les blogueurs et les petits propriétaires de sites Web. Sans oublier que ce thème peut servir d’exemple pour d’autres thèmes, ouvrant la voie à davantage de variations de style dans les thèmes non par défaut et en faisant une norme pour avoir plusieurs variations.

Multiples améliorations dans les outils de conception
Les outils de conception de l’éditeur de publication reçoivent de nombreuses améliorations et améliorations, vous permettant d’obtenir un contrôle plus précis de la conception et de la mise en page de votre page. WordPress 6.1 apporte également de la cohérence dans la disponibilité des outils de conception pour les différents blocs. Et il est bon de savoir que vous pouvez également remplacer tous les paramètres globaux par des ajustements effectués dans les outils de conception de l’éditeur de publication.
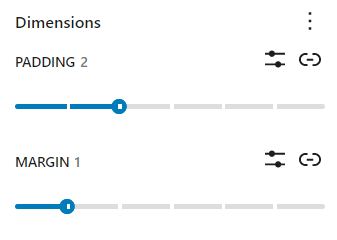
Contrôle des dimensions dans plus de blocs
WordPress 6.1 apporte un contrôle de dimension aux blocs comme les paragraphes, les listes, les tableaux, etc. Dans la barre latérale de l’éditeur de publication, vous trouverez une section intitulée « dimensions » où vous pouvez tirer parti de cette nouvelle amélioration. N’oubliez pas de vérifier le menu à 3 points pour voir si des paramètres sont masqués. Par exemple, vous pouvez désormais contrôler le remplissage du paragraphe et du bloc de groupe. Pour le bloc colonne et galerie, il est possible de contrôler l’espacement entre les éléments de ces blocs.

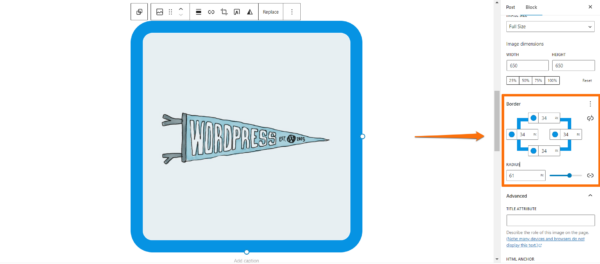
Améliorations du contrôle aux frontières
Cette version ajoute également la prise en charge des bordures pour plus de blocs et permet aux utilisateurs d’ajuster séparément les bordures supérieure, inférieure, gauche et droite. Par exemple, lorsque vous utilisez le bloc galerie, vous pouvez déterminer la bordure et son rayon pour chaque image de la galerie. Et vous pouvez ajouter des bordures réelles aux images, ce qui n’était pas disponible auparavant.

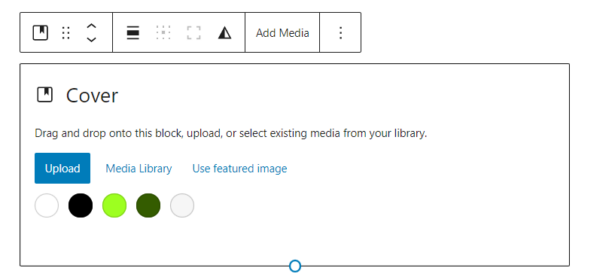
Image en vedette dans le bloc de couverture
Vous pouvez désormais facilement ajouter votre image en vedette au bloc de couverture, ce qui vous permet d’utiliser facilement l’image en vedette n’importe où sur une page. Lorsque vous ajoutez un bloc de couverture, il y aura une option dans la barre d’outils qui vous permettra de saisir l’image en vedette.

Visualiseur pour le rembourrage et l’espacement
Il existe un visualiseur en temps réel pour aider les utilisateurs à ajuster les dimensions. Il vous montre de manière pratique comment les modifications affectent la mise en page de votre page au fur et à mesure que vous effectuez la modification. Assez pratique pour conserver la cohérence de la mise en page et de la conception.
Typographie fluide
Une autre amélioration de conception à venir dans cette version est la typographie fluide. Cette fonctionnalité permet aux créateurs de thèmes de configurer le texte pour qu’il s’adapte automatiquement en fonction de l’écran sur lequel il est affiché. Bien sûr, de nos jours, les sites Web sont réactifs, de sorte que le texte est mis à l’échelle et redimensionné en fonction de la taille de l’écran. Mais le problème est qu’il ne s’adapte qu’à des tailles d’écran spécifiques, de sorte que le texte sur tout ce qui se trouve en dehors de ces tailles prédéterminées ne sera pas correctement mis à l’échelle.
D’autre part, la typographie fluide vous permet de redimensionner le texte en douceur pour correspondre à la largeur de n’importe quel appareil. Cependant, cette fonctionnalité est facultative, elle ne fonctionne donc que si les créateurs de thèmes décident de l’implémenter. Il fonctionne également sur les blocs prenant en charge le contrôle de la typographie, dont vous pouvez trouver la liste ici .
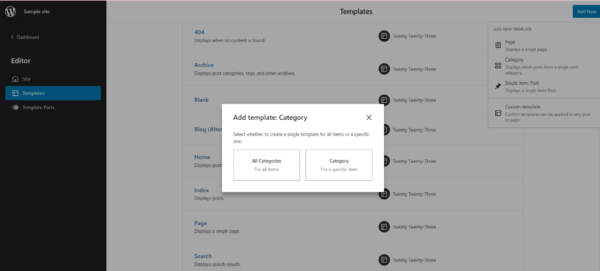
Nouveaux templates dans l’éditeur de site
Avec l’édition complète du site, vous bénéficiez d’une nouvelle expérience d’édition avec « l’éditeur de site » au lieu de travailler avec l’outil de personnalisation de thème. Dans l’éditeur de site, vous pouvez créer des modèles pour différentes pages, y compris votre page d’accueil, votre publication unique, votre page 404 et votre page de résultats de recherche. L’expérience de création de modèles a été étendue dans WordPress 6.1, vous permettant de créer des modèles personnalisés à utiliser sur tout type de publication ou de page. En plus de cela, vous obtenez un contrôle plus précis sur certains des modèles que vous pouvez créer, notamment :
- Publication : vous pouvez choisir de créer un modèle unique pour toutes les publications ou pour une publication spécifique.
- Page : vous pouvez maintenant créer un modèle pour les pages et déterminer quelle page utilisera ce modèle.
- Auteur : vous pouvez créer un modèle à utiliser pour tous les auteurs ou pour un en particulier.
- Catégorie : Semblable au modèle de publication, vous pouvez créer un modèle pour toutes les catégories ou pour une seule catégorie.

Capacité d’édition de bloc interne
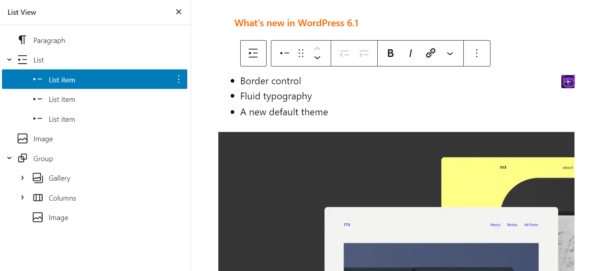
L’édition de bloc interne est une nouvelle fonctionnalité du bloc de devis et de liste. Comme son nom l’indique, il est maintenant beaucoup plus facile de modifier séparément des éléments dans le bloc de devis et de liste. Il s’agit d’une amélioration de la qualité de vie, en particulier pour ceux qui travaillent souvent avec le bloc de liste.
Par exemple, supposons que vous vouliez déplacer une entrée vers le haut ou vers le bas dans votre liste. Tout ce que vous avez à faire est de cliquer sur cette entrée, ce qui fait apparaître la barre d’outils, et de cliquer sur la flèche pour la déplacer vers le haut ou vers le bas de la liste. Une autre méthode consiste à utiliser la vue en liste. Les entrées d’un bloc de liste seront également affichées en tant qu’éléments séparés dans la vue de liste au lieu d’être agrégées en un seul élément.

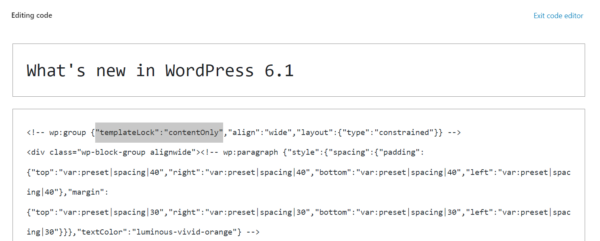
Édition de bloc de contenu uniquement
WordPress 6.1 introduit une fonctionnalité expérimentale appelée édition de contenu uniquement pour les blocs, les modèles et les modèles. Lorsque cette fonctionnalité est activée, les utilisateurs ne peuvent modifier le contenu qu’à l’intérieur d’un groupe de blocs, de modèles ou de modèles. L’idée est d’empêcher les utilisateurs de casser accidentellement la mise en page ou de modifier les styles.
Au moment de cette version, l’édition de contenu uniquement n’est pas accessible à partir de l’interface de l’éditeur visuel. Vous devez utiliser l’interface de l’éditeur de code pour l’activer. Vous pouvez le faire en naviguant dans le menu à 3 points en haut à droite de votre éditeur de publication et en sélectionnant « Éditeur de code ». L’étape suivante consiste à définir l’ templateLock attribut sur contentOnlylike dans notre exemple ci-dessous.

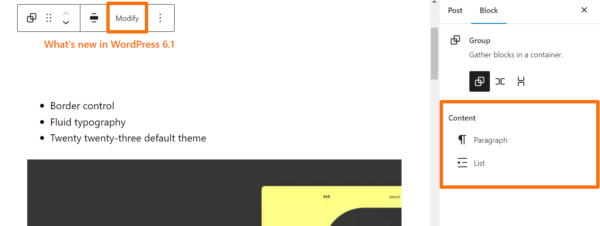
Vous remarquerez que lorsque l’édition du contenu uniquement est activée sur un groupe de blocs, la barre latérale change également. Vous ne verrez pas les contrôles habituels mais une liste de blocs inclus dans le groupe. Vous pouvez sélectionner n’importe lequel de ces blocs en cliquant sur le bloc dans l’éditeur ou sur l’élément correspondant dans la barre latérale. Si la vue de liste est ouverte, cliquer sur ce groupe de blocs dans la vue de liste fera apparaître la barre d’outils. Cliquer sur le bouton « Modifier » désactivera temporairement l’édition du contenu uniquement et ramènera tous les outils de conception.

Autres petites améliorations et améliorations
Préférence multi-appareils dans l’éditeur de publication
Dans la barre latérale de l’éditeur de publication, vous pouvez sélectionner les préférences d’apparence de votre éditeur lorsque vous travaillez dans cet environnement. Par exemple, certaines personnes aiment se concentrer sur le bloc avec lequel elles travaillent, elles sélectionnent donc le « mode projecteur » dans les paramètres d’affichage. Malheureusement, ces préférences ne sont enregistrées localement que dans les versions précédentes de WordPress. Un peu gênant pour ceux qui utilisent plusieurs appareils, si vous nous demandez. WordPress 6.1 active les préférences multi-appareils afin que vos paramètres soient enregistrés et que vous ayez la même expérience d’édition sur d’autres appareils.
Petits changements et ajouts à l’éditeur de publication
L’interface utilisateur de l’éditeur de publication reçoit une petite mise à jour dans cette version. Les modifications et ajouts suivants n’auront pas un grand impact sur votre flux de travail, mais il vous faudra peut-être un peu de temps pour vous y habituer :
- Le bouton Aperçu devient « Afficher »
- Il y a une nouvelle fonctionnalité « temps de lecture » dans la section « Détails » de la barre supérieure
- L’ancienne section « Statut et visibilité » est désormais « Récapitulatif »
- La nouvelle section « Résumé » contient désormais l’URL, le format et le modèle de la publication.
Pièces de bloc à utiliser dans le thème classique
L’éditeur de publication de WordPress 6.1 obtient une nouvelle section intitulée « Parties de modèle ». Fondamentalement, vous pouvez créer des modèles pour des parties d’une page, exporter ces modèles et les utiliser dans un thème classique. WordPress 6.1 vous permet de créer des parties de modèle pour la section de commentaire, l’en-tête, le pied de page, la méta de publication et les modèles généraux qui ne sont liés à aucune zone.
Bien que cette nouvelle fonctionnalité semble utile, elle est assez lourde en pratique. Vous auriez besoin de faire un tas de choses pour que les parties du modèle fonctionnent sur un thème classique. Si vous souhaitez tester cette fonctionnalité, vous pouvez trouver des instructions et des ressources dans ce fil .
Il est temps de mettre à jour votre WordPress pour obtenir les dernières fonctionnalités, améliorations et mises à jour de sécurité ! Pour vous assurer que la mise à jour fonctionne comme prévu, assurez-vous de la tester sur votre site de développement pour voir s’il y a des conflits avec vos thèmes ou plugins. Bonne mise à jour !

RicaSteDM – RICArd STEphane Digital Marketing
Marketing Digital, Conception et Rédaction Web, en Nouvelle Aquitaine. TPE, Entrepreneurs; Optimisons votre visibilité WEB ! Soyons partenaires de votre croissance…

 Ce site Web utilise des cookies pour améliorer votre expérience lorsque vous naviguez sur le site Web. Parmi ceux-ci, les cookies classés comme nécessaires sont stockés sur votre navigateur car ils sont essentiels au fonctionnement des fonctionnalités de base du site Web. Nous utilisons également des cookies tiers qui nous aident à analyser et à comprendre comment vous utilisez ce site Web. Ces cookies ne seront stockés dans votre navigateur qu'avec votre consentement. Vous avez également la possibilité de désactiver ces cookies. Mais la désactivation de certains de ces cookies peut affecter votre expérience de navigation.
Ce site Web utilise des cookies pour améliorer votre expérience lorsque vous naviguez sur le site Web. Parmi ceux-ci, les cookies classés comme nécessaires sont stockés sur votre navigateur car ils sont essentiels au fonctionnement des fonctionnalités de base du site Web. Nous utilisons également des cookies tiers qui nous aident à analyser et à comprendre comment vous utilisez ce site Web. Ces cookies ne seront stockés dans votre navigateur qu'avec votre consentement. Vous avez également la possibilité de désactiver ces cookies. Mais la désactivation de certains de ces cookies peut affecter votre expérience de navigation.